Set up the demo app
Prepare your Codat instance and local environment to run the demo app
🚀 In this section, you will...
- Create your Codat account
- Enable the Lending API
- Configure webhooks
- Set up your local environment
- Run the demo app
Create a Codat account
We provide a free trial that lets you discover our APIs and other products, including Lending. It also comes equipped with a sample company. When you start working on your own loan qualification solution, you may want to explore our other plans.
Enable the Lending product
In the Settings > Organization settings > Products section of the Codat Portal, find Lending API in the list of products and enable it. This also enables the data types required by this product. For example, balanceSheet and profitandLoss, which are used by the demo app, will be enabled.
We use Lending API's categorization feature. It allows you to perform automated decisioning based on the categorized accounts.
Update your auth flow settings
In the Settings > Auth Flow > Link settings, ensure the Sandbox integrations switch is toggled on. Check that the Accounting integration category is enabled, and disable Commerce and Banking integration categories.
Listen for webhooks
The app will use several webhooks to track the completion of the financial data sync and the categorization of accounts, and Sandbox linking completion.
We will use ngrok here to listen for Codat's webhooks.
- Windows OS
- Mac OS
In Windows PowerShell, run the following commands:
choco install ngrok
ngrok http 5069
This will install ngrok using Chocolatey and run it at port 5069.
Copy the forwarding address - this will be the <server-url> for the webhooks.
In the terminal, run the following commands:
brew install ngrok
ngrok http 5069
This will install ngrok using Homebrew and run it at port 5069.
Copy the forwarding address - this will be the <server-url> for the webhooks.
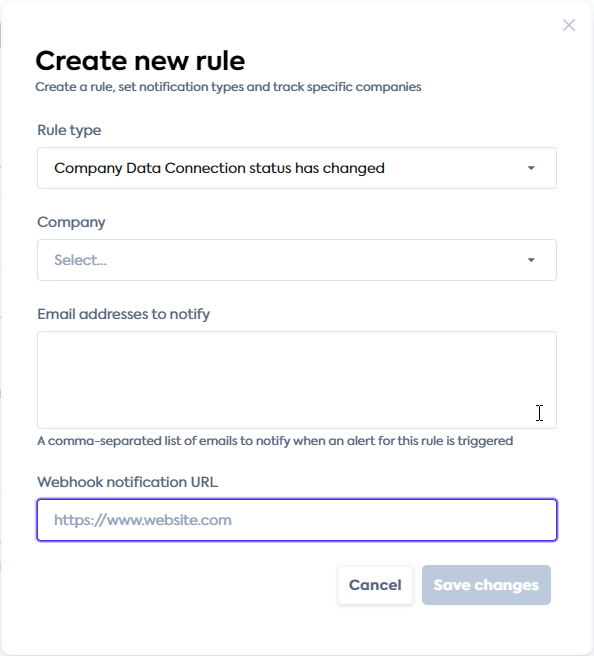
Configure Codat webhooks
In the Settings > Webhooks > Rules section of the Codat Portal, create three rules, one for each webhook we will use:
| Rule type | Webhook notification URL |
|---|---|
| Company Data Connection status has changed | <server-url>/webhooks/codat/data-connection-status |
| Data sync completed | <server-url>/webhooks/codat/datatype-sync-complete |
| Account categories updated | <server-url>/webhooks/codat/account-categorisation-update |
Click Create rule to open the new rule creation window. Select the rule type, apply it to all companies, and assign it a webhook URL. Make sure to replace the <server-url> with your forwarding address.

Clone the code
Clone our demo repo on GitHub to download the loan qualification demo app.
The main file directory for the demo app is Codat.Demos.Underwriting.Api. Key logic components of the app are located in Controllers, Orchestrator, and Services folders.
Note that the other directory in the repository, Codat.Demos.Underwriting.Api.Tests, contains a series of unit and integration tests for the demo app and is not needed for you to run the demo project.
├──BindingModule.cs
├──Codat.Demos.Underwriting.Api.csproj
├──Program.cs
├──appsettings.Development.json
├──appsettings.json // Add your API key in this file
|
├──Controllers // Controllers for the API endpoints to manage expected actions and results
| ├──UnderwritingController.cs // Front-end endpoint controller
| └──WebhooksController.cs // Back-end endpoint controller
|
├──Exceptions // Definitions for managing error events
| ├──...
|
├──Extensions // Used to extend classes in C#
| └──CollectionExtensions.cs
|
├──Models // Represent the schemas used in this solution
| ├──...
|
├──Orchestrators // Manages the six methods that relate to endpoints used in the app
| └──ApplicationOrchestrator.cs
|
├──Properties // Setup for http, https, and IIS Express profiles
| └──launchSettings.json
|
└──Services // Key application components that perform specified tasks
├──ApplicationStore.cs // Handles creating and storing the loan application in-memory
└──LoanUnderwriter.cs // Decision process method for the underwriting model used in the demo
Set your API key
In the Developers section of the Codat Portal, copy your API key from the API key column (not the auth header). You can click Create another API key if one wasn't automatically generated for you. In the Codat.Demos.Underwriting.Api\ directory, edit the appsettings.json file and enter the API key you just copied as the CodatApiKey.
Run the app
- Command line
- Rider
- Visual studio
Run the following command in the root directory Codat.Demos.Underwriting.Api:
dotnet run --launch-profile http
Once running, open the Swagger page in your web browser: http://localhost:5069/swagger/index.html You will use it to call the demo's endpoints.
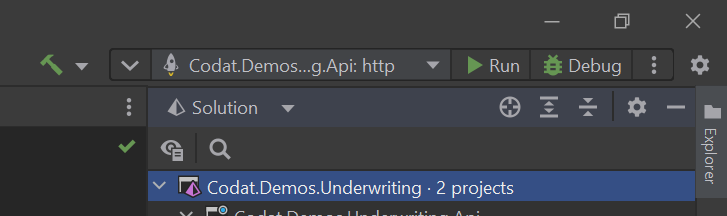
Make sure the http profile is set and press "Run". The IDE will automatically open Swagger in a new tab of your browser. You will use it to call the demo's endpoints.

Ensure the http profile is set and press the "Play" icon. The IDE will automatically open Swagger in a new tab of your browser. You will use it to call the demo's endpoints.
Recap
You have now set up your Codat instance and your local environment in preparation for running the app. You have also cloned the repository and started running the app.